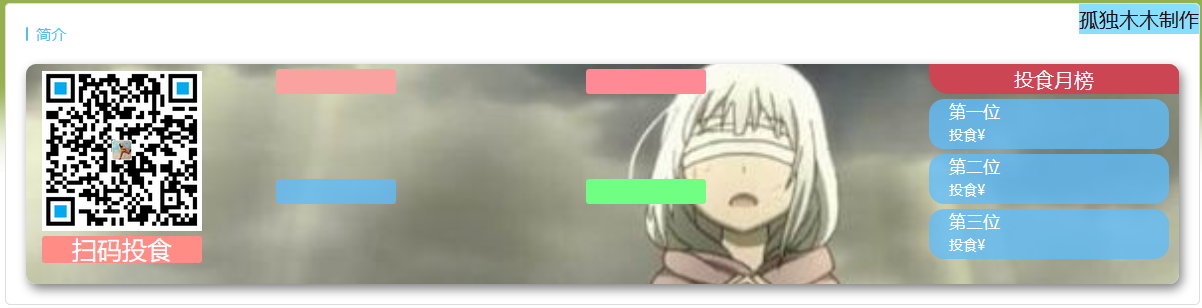
很简约很简单
文章里面出现的一些标签需要修改的属性可以在这里查找点击
<!--主体box width:1153px;height:220px;-->
<div style="width:1153px;height:220px;background:url(http://www.gudumumu.top/user/78415/bj.jpg) 0px -152px; background-size:100%;overflow:hidden;box-shadow:3px 5px 10px #808080;border-radius:10px;">
<!--支付宝box-->
<div style="width:250px;height:220px;overflow:hidden;float:left;">
<div style="width:160px;height:220px;margin:7px 0px 0px 16px;">
<img class="alignnone size-full wp-image-740" src="http://www.blibili.top/wp-content/uploads/2016/07/zfb.png" width="417" height="414" />
<div style="width:160px;height:27px;line-height:27px;text-align:center;border-radius:3px;background:#FF8C85;font-size:25px;color:#ffffff;">扫码投食</div>
</div>
</div>
<!--简介内容box1-->
<div style="width:300px;height:220px;overflow:hidden;font-size:17px;color:#ffffff;float:left;padding-top:5px;">
<div style="width:300px;height:110px;overflow:hidden;">
<!--标题一-->
<div style="width:120px;height:25px;font-size:19px;border-radius:3px;background:#FAA2A0;text-align:center;line-height:25px;">
</div>
<!--标题一内容-->
<div style="width:300px;height:85px;text-indent:18px;overflow:hidden;">
</div>
</div>
<div style="width:300px;height:110px;overflow:hidden;">
<!--标题二-->
<div style="width:120px;height:25px;font-size:19px;border-radius:3px;background:rgba(95, 189, 251, 0.78);text-align:center;line-height:25px;">
</div>
<!--标题二内容-->
<div style="width:300px;height:85px;text-indent:18px;overflow:hidden;">
</div>
</div>
</div>
<!--简介内容box2-->
<div style="width:300px;height:220px;overflow:hidden;font-size:17px;color:#ffffff;float:left;margin-left:10px;padding-top:5px;">
<div style="width:300px;height:110px;overflow:hidden;">
<!--标题三-->
<div style="width:120px;height:25px;font-size:19px;border-radius:3px;background:#FF8995;text-align:center;line-height:25px;">
</div>
<!--标题三内容-->
<div style="width:300px;height:85px;text-indent:18px;overflow:hidden;">
</div>
</div>
<div style="width:300px;height:110px;overflow:hidden;">
<!--标题四-->
<div style="width:120px;height:25px;font-size:19px;border-radius:3px;background:#70FF83;text-align:center;line-height:25px;">
</div>
<!--标题四内容-->
<div style="width:300px;height:85px;text-indent:18px;overflow:hidden;">
</div>
</div>
</div>
<!--投食榜box-->
<div style="width:250px;height:220px;float:right;font-size:14px;color:#ffffff;overflow:hidden;">
<div style="width:250px;height:30px;line-height:30px;text-align:center;background:#CC4553;font-size:20px;border-radius:0px 0px 0px 20px">投食月榜</div>
<div style="width:250px;height:190px;">
<!--投食排行box1-->
<div style="width:240px;height:50px;margin:5px 0px 5px 0px;background:rgba(95, 189, 251, 0.78);border-radius:15px;">
<!--第一位box-->
<div style="width:240px;height:25px;font-size:17px;">
<div style="float:left;margin-left:20px;width:80px;height:25px;">第一位</div>
<!--投食ID-->
<div style="margin-left:20px;float:left;width:120px;height:25px;">
</div>
</div>
<div style="width:240px;height:25px;">
<div style="float:left;margin-left:20px;width:80px;float:left;height:25px;">投食¥</div>
<!--投食金额-->
<div style="margin-left:20px;float:left;width:120px;height:25px;">
</div>
</div>
</div>
<!--投食排行box2-->
<div style="width:240px;height:50px;margin:0px 0px 5px 0px;background:rgba(95, 189, 251, 0.78);border-radius:15px;">
<!--第二位box-->
<div style="width:240px;height:25px;font-size:17px;">
<div style="float:left;margin-left:20px;width:80px;height:25px;">第二位</div>
<!--投食ID-->
<div style="margin-left:20px;float:left;width:120px;height:25px;">
</div>
</div>
<div style="width:240px;height:25px;">
<div style="float:left;margin-left:20px;width:80px;float:left;height:25px;">投食¥</div>
<!--投食金额-->
<div style="margin-left:20px;float:left;width:120px;height:25px;">
</div>
</div>
</div>
<!--投食排行box3-->
<div style="width:240px;height:50px;margin:0px 0px 0px 0px;background:rgba(95, 189, 251, 0.78);border-radius:15px;">
<!--第三位box-->
<div style="width:240px;height:25px;font-size:17px;">
<div style="float:left;margin-left:20px;width:80px;height:25px;">第三位</div>
<!--投食ID-->
<div style="margin-left:20px;float:left;width:120px;height:25px;">
</div>
</div>
<div style="width:240px;height:25px;">
<div style="float:left;margin-left:20px;width:80px;float:left;height:25px;">投食¥</div>
<!--投食金额-->
<div style="margin-left:20px;float:left;width:120px;height:25px;">
</div>
</div>
</div>
</div>
</div>
</div>
<span style="position:absolute; top:-60px; right:-20px; font-size:20px; background: #86DFFF; border-radius:0px 3px 0px 0px;"><a href="http://live.bilibili.com/49784" title="制作人员" target="_blank" style="color:#270E14;">孤独木木制作</a></span>
转载时请保留版权信息孤独木木制作